��(d��ng)ǰλ�ã����(y��) > Ƕ��ʽ��Ӗ(x��n) > Ƕ��ʽ�W(xu��)��(x��) > �v������ > RecyclerView �W(xu��)��(x��)�Pӛ��һ��---��(sh��)�F(xi��n)ListView
 RecyclerView �W(xu��)��(x��)�Pӛ��һ��---��(sh��)�F(xi��n)ListView
�r(sh��)�g��2018-09-26 ��(l��i)Դ��δ֪
RecyclerView �W(xu��)��(x��)�Pӛ��һ��---��(sh��)�F(xi��n)ListView
�r(sh��)�g��2018-09-26 ��(l��i)Դ��δ֪
RecyclerView��ListViewһ�ӣ��������б��@ʾView���(xi��ng)�Ŀؼ�������ListView����Ч�����ɡ�
����RecycleView��Recycle View����˼����ԓ�ؼ�ֻ�ܻ��պ��@ʾView���(xi��ng)������(du��)������@ʾ���@ʾʲô�����Dz��P(gu��n)�ĵģ��@�o�_(k��i)�l(f��)�^(gu��)�̎���(l��i)�˘O��ı���������ListViewֻ��������е��б��@ʾ��GridView��һ��(g��)�������ͨ����r��GridViewͨ�^(gu��)��(qi��ng)��View���(xi��ng)�Č��ȁ�(l��i)�@ʾ���ڙM�Q���ГQ�r(sh��)��Ч���ܲ
��RecycleView���Ԍ�(sh��)�F(xi��n)��
ListView����
GridView����
�M��ListView����
�M��ScrollView����
�ٲ����Ĺ���
���Ӻ̈́h��View���(xi��ng)
�@Щ���ܣ��dz���(qi��ng)���Կ�������������������еĄ�(d��ng)�B(t��i)���ֿؼ���
�@ô��(qi��ng)��Ą�(d��ng)�B(t��i)���ֿؼ������������ĸ߶Ƚ��ͬ�ӣ�������֪���߶Ƚ������ζ����(f��)�s�����������^��ListView��GridView�ȿؼ���RecycleView�Ō�(sh��)�F(xi��n)�^(gu��)��������(du��)�^��(f��)�s�ġ�
RecyclerView���m������Ҫ�^����RecyclerView.Adapter����ԓ�m������Ҫ����ViewHolder��Ҳ�����f(shu��)������(n��i)���ѽ�(j��ng)��(sh��)�F(xi��n)�˾����(f��)�á�
��(sh��)�F(xi��n)LIstView����
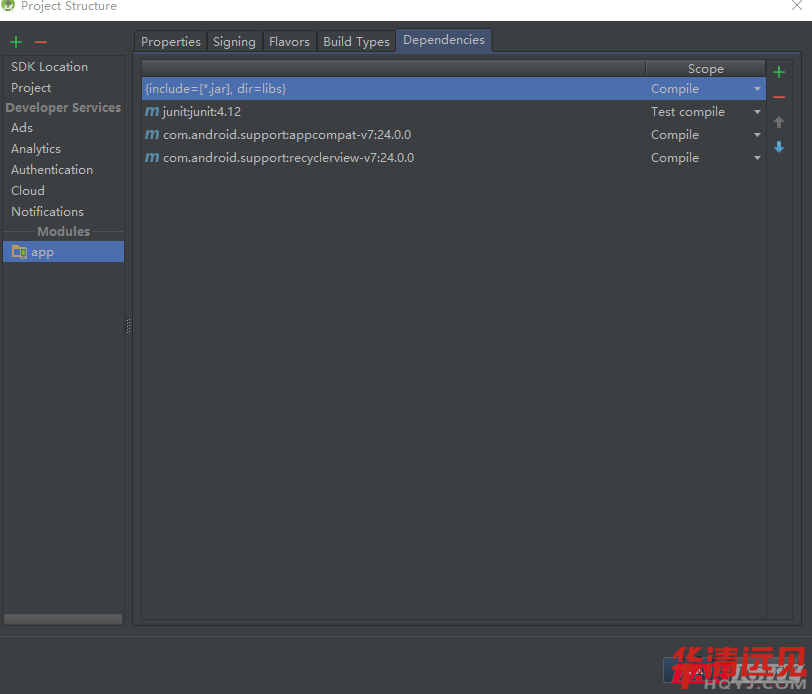
ע�⣬RecyclerView�ǹȸ���support-v7�������ӵ��½M�������_(k��i)�l(f��)�ĕr(sh��)��Ո(q��ng)?zh��)���support.v7���Լ�recyclerview-v7������module��Project Structure�е�Dependencies�����������D��ʾ��

���Ȅ�(chu��ng)��RecyclerViewDemo1�����(d��ng)��RecyclerViewDemo.java��layout��activiy_main.xml��
��(ji��n)��ͨ�^(gu��)RecyclerView��(sh��)�F(xi��n)ListView�Ĺ��ܣ���ô���Ⱦ�Ҫ����ListView�Č�(sh��)�F(xi��n)�^(gu��)�̡�ListView��ͨ�^(gu��)�б��ĵ���ʽ�����@ʾһ���еĔ�(sh��)��(j��)���ľ��̵ĽǶȳ��l(f��)������һ��(g��)LinnerLayout���֣�����?y��n)�v�����������M(j��n)��(sh��)��(j��)����ͨ�^(gu��)Scrolling��(sh��)�F(xi��n)�L��(d��ng)��Ļ��
�ف�(l��i)��(du��)��RecyclerView����Ļ�L��(d��ng)���֣���RecyclerView���ѽ�(j��ng)����(sh��)�F(xi��n)���ˣ�����Ҫ�P(gu��n)�ģ���Ҫ�P(gu��n)�ĵľ��Dz��֣��Լ�����
Java Code
recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
//�O(sh��)��RecyclerView�IJ��ֹ�����������ģ��ListView��
//�@���O(sh��)��Vertical��LinnerLayout
LinearLayoutManager manager = new LinearLayoutManager(this);
manager.setOrientation(OrientationHelper.VERTICAL);
recyclerView.setLayoutManager(manager);
�������a��5�У����x��һ��(g��)LinearLayoutManager�����������Ğ���(d��ng)��this����6�Ќ����ֹ������ķ����O(sh��)�Þ�VERTICAL����7�У����@��(g��)���ֹ��������f�oRecyclerView��
��(du��)��ListView���@��(g��)�r(sh��)���҂�ֻ�Ǔ�����һ��(g��)ListView��(sh��)������(sh��)��(j��)Դ���m�������Լ�View���(xi��ng)��߀�](m��i)���f(shu��)����
����(l��i)����(chu��ng)��һ��(g��)View���(xi��ng)���@��(g��)View���(xi��ng)�����@ʾһ���DƬ���Լ�һ�����֣�����ʹ��һ��(g��)TextView����(d��ng)Ȼ�������ɶȣ������ɂ�(g��)�ؼ���һ��(g��)TextView��һ��(g��)ImageView���քe�Á�(l��i)�@ʾ���ֺ͈DƬ��
��View߀��ͨ�^(gu��)xml�ļ���(l��i)���x��
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="//schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg">
<ImageView
android:id="@+id/img_item"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:id="@+id/txv_item"
android:gravity="center_vertical|center_horizontal"
android:textSize="21sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
�������a��7�к͵�11�У��քe���x��һ��(g��)ImageView��һ��(g��)TextView����4�У�������������wrap_content��View���(xi��ng)�Ĵ�С�ɿء�
�Ĵ�M�ɲ����У��ѽ�(j��ng)��(sh��)�F(xi��n)�˃ɲ��֣�����(l��i)�ǔ�(sh��)��(j��)Դ����?y��n)���һ��(g��)Demo���@�(sh��)��(j��)Դ�҂�ʹ��һ��(g��)����һ��(g��)String��һ��(g��)�DƬId��HashMap��(l��i)��(sh��)�F(xi��n)��
Java Code
public HashMap
{
HashMap
imgHash.put("0000", R.drawable.zero);
imgHash.put("1111", R.drawable.one);
imgHash.put("2222", R.drawable.two);
imgHash.put("3333", R.drawable.three);
imgHash.put("4444", R.drawable.four);
imgHash.put("5555", R.drawable.five);
imgHash.put("6666", R.drawable.six);
imgHash.put("7777", R.drawable.seven);
imgHash.put("8888", R.drawable.eight);
imgHash.put("9999", R.drawable.nine);
imgHash.put("aaaa", R.drawable.a);
imgHash.put("bbbb", R.drawable.b);
imgHash.put("cccc", R.drawable.c);
imgHash.put("dddd", R.drawable.d);
imgHash.put("eeee", R.drawable.e);
imgHash.put("ffff", R.drawable.f);
return imgHash;
}
RecyclerView��(sh��)�����ˣ���(sh��)��(j��)Դ���ˣ�View���(xi��ng)���ˣ�ֻʣ���m�������@Щ�|����(li��n)����(l��i)�ˡ�
RecyclerView��Adapter��ͨ��ʹ�õ����Զ��x�ģ��@����RecyclerView�߶Ƚ���߶����ɛQ���ģ��߶Ƚ�����ζ�����a��(f��)�s��������
�ڄ�(chu��ng)��Adapter�ĕr(sh��)���^����RecyclerView.Adapter�����^(gu��)���@֮ǰ��Ո(q��ng)�Ƚ���һ��(g��)�Զ��x��ViewHolder��@����?y��n)飬��RecyclerView�ľ��a�^(gu��)���У����沿�ֵĹ����ѽ�(j��ng)����RecyclerView�����ˣ���ô����ʲô��View���(xi��ng)��ʲô����Ҫ����T��֪����
Java Code
//�Զ��x��ViewHolder
class MyViewHolder extends RecyclerView.ViewHolder{
public ImageView img;
public TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
img = (ImageView) itemView.findViewById(R.id.img_item);
textView = (TextView) itemView.findViewById(R.id.txv_item);
}
}
�����Զ��x�m������
Java Code
public class MyAdapter extends RecyclerView.Adapter
private Context context;
private List
private List
private LayoutInflater inflater;
private OnItemClickListener onItemClickListener;
//�Զ��x��(g��u)���������������ĺ͔�(sh��)��(j��)Դ
public MyAdapter(Context context, HashMap
this.context = context;
imgList = new ArrayList<>();
nameList = new ArrayList<>();
for (Object o : imgHash.entrySet()){
Map.Entry entry = (Map.Entry) o;
String name = (String) entry.getKey();
int img = (int) entry.getValue();
nameList.add(name);
imgList.add(nameList.indexOf(name), img);
}
inflater = LayoutInflater.from(context);
}
//����ViewHolder����
@Override
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
//View���(xi��ng)
View view = inflater.inflate(R.layout.item_recycler, viewGroup, false);
return new MyViewHolder(view);
����}
//����ViewHolder����
@Override
public void onBindViewHolder(MyViewHolder myViewHolder,
@SuppressLint("RecyclerView") final int i) {
//��(du��)View���(xi��ng)�xֵ
myViewHolder.img.setImageResource(imgList.get(i));
myViewHolder.textView.setText(nameList.get(i));
}
@Override
public int getItemCount() {
return nameList.size();
}
//�Զ��x��ViewHolder
class MyViewHolder extends RecyclerView.ViewHolder{
public ImageView img;
public TextView textView;
//��View���(xi��ng)���������B��
public MyViewHolder(View itemView) {
super(itemView);
img = (ImageView) itemView.findViewById(R.id.img_item);
textView = (TextView) itemView.findViewById(R.id.txv_item);
}
}
}
�Ĵ�M�ɲ����ѽ�(j��ng)������ɣ�����(l��i)��
myAdapter = new MyAdapter(this, imgHash);
recyclerView.setAdapter(myAdapter);
����m�������á�
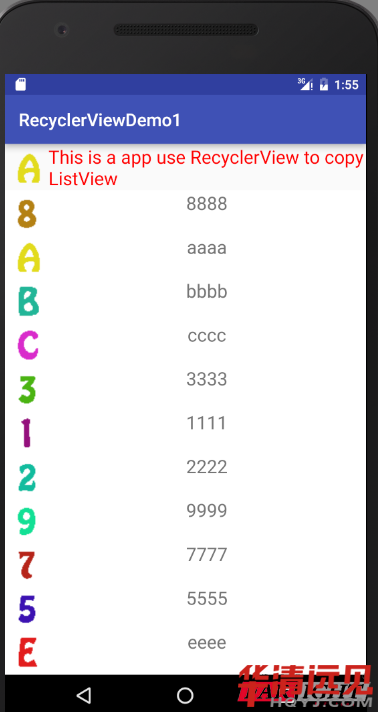
��(l��i)��һ�¬F(xi��n)�����D��ʾ��

��ListView��Ч�������ѽ�(j��ng)����(sh��)��(j��)�������@ʾ�ڻ��(d��ng)�У������м�(x��)������(hu��)�l(f��)�F(xi��n)��View���(xi��ng)��View���(xi��ng)֮�g�](m��i)�����@�ķָ������](m��i)��ListView�еķָ���Ч����
��(du��)��RecyclerView��(l��i)�f(shu��)�����ӷָ���Ҳ������¼������ԣ���(d��ng)��Ҫ�ָ����ĕr(sh��)����Ҫ�Լ����ӡ���Ҫ����recyclerView.addItemDecoration()�������ӷָ�����ԓ�����ą���(sh��)��Ҫһ��(g��)RecycleView.ItemDecoration��(sh��)����ԓ���һ��(g��)abstract��̓�Ҫ��(sh��)�F(xi��n)ԓ���Ҫ���Զ��x�������ȸ貢�](m��i)���ṩĬ�J(r��n)�Č�(sh��)�F(xi��n)��
��(chu��ng)��MyItemDecoration�^����RecyclerView.ItemDecoration���^��ԓ���Ҫ�،���onDraw������getItemOffsets������
Java Code
package com.hqyj.dev.recyclerviewdemo1;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* Created by jiyangkang on 2016/7/15 0015.
*/
public class MyItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
private static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
private static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
//��(g��u)�������ą���(sh��)�x�e���ó�Ҫ�L�Ƶ�Drawable
public MyItemDecoration(Context context, int orientation) {
//����(sh��)�б�
final TypedArray a = context.obtainStyledAttributes(ATTRS);
//����(sh��)�б�0�(xi��ng)
mDivider = a.getDrawable(0);
//ʹ���ꅢ��(sh��)�б�֮��һ��Ҫ��recycle()
a.recycle();
try {
setmOrientation(orientation);
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
//�x���L��ʲô�ӵķָ���
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
if (mOrientation == VERTICAL_LIST) {
drawVertiacl(c, parent, state);
} else {
drawHorizontal(c, parent, state);
}
}
public void setmOrientation(int orientation) throws IllegalAccessException {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalAccessException("invalid orientation");
}
mOrientation = orientation;
}
//�v�����е�View���(xi��ng)
public void drawVertiacl(Canvas c, RecyclerView parent, RecyclerView.State state) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
//�M�����е�View���(xi��ng)
public void drawHorizontal(Canvas c, RecyclerView parent, RecyclerView.State state) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
�Զ��xItemDecoration���úͿ��Ԍ������ӵ�RecyclerView���ˡ�
����recyclerView.addItemDecoration(new MyItemDecoration(this, LinearLayoutManager.VERTICAL));�����(d��ng)��onCreate������
�ٿ�չʾ��Ч���D�����D��

���Կ������ѽ�(j��ng)�зָ����ˣ��@��(g��)�ָ������҂�?c��)�ATTRS�з���ĵ�0��(g��)Drawable��id���҂�֪�����ǁ�(l��i)��android.R�ģ���ϵ�y(t��ng)���ɵģ�ʹ��ԓ�ָ�����һ��(g��)��̎���ǣ��҂����Ԍ�(du��)���M(j��n)���Զ��x��
��res�µ�drawableĿ���(chu��ng)��һ��(g��)shap����(l��i)�O(sh��)��һ��(g��)�u׃drawable.
XML Code
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="//schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:centerColor="#ff00ff00"
android:startColor="#ff0000ff"
android:endColor="#ffff0000"/>
<size android:height="2dp"/>
</shape>
Ȼ����styles.xml�О鹤�̵�AppTheme������һ��(g��)android��listDivider���(xi��ng)����listDivider�xֵ�鶨�x�õ�drawable��
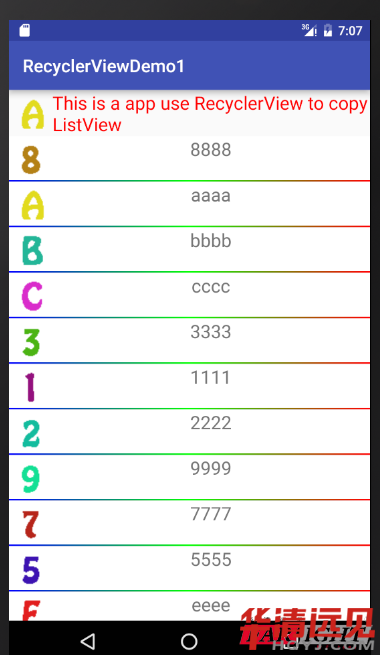
Ч���D���£�

�@�ӵ�Ч���ѽ�(j��ng)��ListView�����ˣ����ǣ����c(di��n)��(du��)��(y��ng)��View���(xi��ng)�ĕr(sh��)��(hu��)�l(f��)�F(xi��n)���Ǜ](m��i)��Ч���ģ��@����?y��n)�RecyclerView�У����](m��i)�к�ListViewһ�ӵ�OnItemClickLisener�ӿڡ�
߀����?y��n)�RecyclerView�߶Ƚ���ľ��ʣ����Զ��x�O(ji��n) (t��ng)���������ɡ���Adapter������һ��(g��)�ӿڣ����ԱO(ji��n) (t��ng)���o�¼���
Java Code
public interface OnItemClickListener
{
void onClick(int position, String name, int imgSource);
void onLongClick(int position, String name, int imgSource);
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener)
{
this.onItemClickListener = onItemClickListener;
}
@Override
public void onBindViewHolder(MyViewHolder myViewHolder, @SuppressLint("RecyclerView") final int i)
{
myViewHolder.img.setImageResource(imgList.get(i));
myViewHolder.textView.setText(nameList.get(i));
if (onItemClickListener != null)
{
myViewHolder.itemView.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
onItemClickListener.onClick(i, nameList.get(i), imgList.get(i));
}
});
myViewHolder.itemView.setOnLongClickListener(new View.OnLongClickListener()
{
@Override
public boolean onLongClick(View view)
{
//onItemClickListener.onLongClick(i, nameList.get(i), imgList.get(i));
//removeData(i);
return false;
}
});
}
}
���{(di��o)��Adapter�IJ�������
Java Code
myAdapter.setOnItemClickListener(new MyAdapter.OnItemClickListener()
{
@SuppressLint("DefaultLocale")
@Override
public void onClick(int position, String name, int imgSource)
{
textView.setText(String.format("%d is clicked, %s is contained", position, name));
}
@SuppressLint("DefaultLocale")
@Override
public void onLongClick(int position, String name, int imgSource)
{
textView.setText(String.format("%d is Long clicked, %s is contained", position, name));
}
});
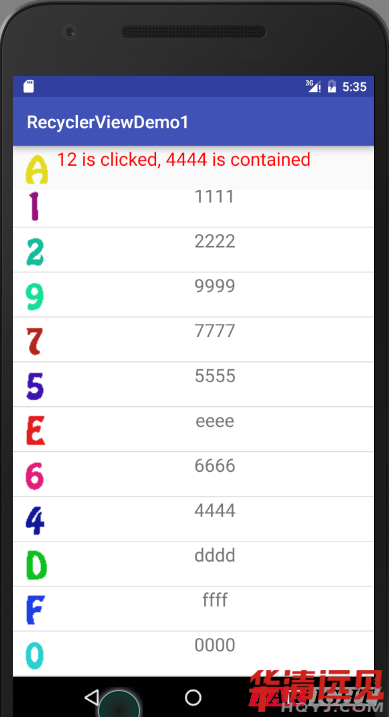
���ˣ��c(di��n)���¼�Ҳ�ѽ�(j��ng)ע��(c��)�����(d��ng)�У��c(di��n)��ÿ��(g��)View���(xi��ng)���ѽ�(j��ng)������(y��ng)��
���ǣ�߀��һ��(g��)��(w��n)�}���c(di��n)���¼��l(f��)���ĕr(sh��)��View���(xi��ng)�](m��i)���κη���(y��ng)��λView���(xi��ng)����һ��(g��)background����Drawable��߅�һ��(g��)selector���Ϳ��Ԍ�(sh��)�F(xi��n)�c(di��n)���¼��l(f��)���r(sh��)��׃�����ɫ�Ĺ��ܡ�
XML Code
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="//schemas.android.com/apk/res/android" >
<item android:state_pressed="true"
android:drawable="@color/colorBg_press"/>
<item android:drawable="@color/colorBg_default"/>
</selector>
���ˣ�һ��(g��)���յ�ListView�ͱ���(sh��)�F(xi��n)����(l��i)�ˣ����Ҹ����`���ԣ�Ҳ������(d��ng)��
���`�����ϣ�һ��(g��)����Ҫ���w�F(xi��n)���ǣ�������������Ӻ̈́h��View���(xi��ng)���������Ĵ��a���䌍(sh��)�ѽ�(j��ng)���Կ�Ҋ(ji��n)һ�����ˣ����L(zh��ng)���ıO(ji��n) (t��ng)�¼��У��L(zh��ng)���l(f��)���r(sh��)����(hu��)����(du��)��(y��ng)��View���(xi��ng)���б��Єh����
Java Code
public void removeData(int position){
nameList.remove(position);
imgList.remove(position);
notifyItemRemoved(position);
notifyDataSetChanged();//�������
}
notifyItemRemoved��������h��������ͬ�ӵģ�߀��һ��(g��)��notifyItemInser(int position)�ķ��������Բ���һ��(g��)View���(xi��ng)��View���(xi��ng)Ҳ�ǿ����Ƅ�(d��ng)�ģ�������notifyItemMove(int fromPosition, int toPosition)��
 11�¾͘I(y��)�L(f��ng)�ư�ح���н�Y18k����н11k�����¾͘I(y��)���c(di��n)
11�¾͘I(y��)�L(f��ng)�ư�ح���н�Y18k����н11k�����¾͘I(y��)���c(di��n) ʮ�¾͘I(y��)�L(f��ng)�ư�ح�x���A�� ��н�͘I(y��)�����ܶ����@
ʮ�¾͘I(y��)�L(f��ng)�ư�ح�x���A�� ��н�͘I(y��)�����ܶ����@ ���¾͘I(y��)�L(f��ng)�ư� | �͘I(y��)�΄�(sh��)���ԣ��A��W(xu��)�Ӆs���(sh��)����
���¾͘I(y��)�L(f��ng)�ư� | �͘I(y��)�΄�(sh��)���ԣ��A��W(xu��)�Ӆs���(sh��)���� ����T�ܿɐ�(��i) ���YҲ���� 8��н�Y���t
����T�ܿɐ�(��i) ���YҲ���� 8��н�Y���t ��һ�N���������e�˼ҵij���T����һ�N���YҲ�����e��
��һ�N���������e�˼ҵij���T����һ�N���YҲ�����e�� ���¾͘I(y��)�L(f��ng)�ư�|��һ�Q���@��(g��)��Ƹ��(bi��o)��(zh��n)���Ҷ��M(j��n)����(l��i)��
���¾͘I(y��)�L(f��ng)�ư�|��һ�Q���@��(g��)��Ƹ��(bi��o)��(zh��n)���Ҷ��M(j��n)����(l��i)�� ��н20W��С����(l��i)�� �����@Щ��(j��ng)�(y��n)�����f(shu��)�o�� (t��ng)
��н20W��С����(l��i)�� �����@Щ��(j��ng)�(y��n)�����f(shu��)�o�� (t��ng) ���Ͼ��������13K�q��16K ��Ȼ����Ů�ώ����P(gu��n)
���Ͼ��������13K�q��16K ��Ȼ����Ů�ώ����P(gu��n) (t��ng)��ǰ����һ����н15W��С����(l��i)�v����н�v���ˣ�
(t��ng)��ǰ����һ����н15W��С����(l��i)�v����н�v���ˣ� ���H�����ң��ٲ���ؓ(f��)�ഺ�ˣ�
���H�����ң��ٲ���ؓ(f��)�ഺ�ˣ� 19�î��I(y��)����ǰ�ҵ�������߀����н15W���ǷN����ţ�ˣ�
19�î��I(y��)����ǰ�ҵ�������߀����н15W���ǷN����ţ�ˣ� ܊���D(zhu��n)�Ё�(l��i)�W(xu��)Ƕ��ʽ���c�A��Y(ji��)�²���֮��
܊���D(zhu��n)�Ё�(l��i)�W(xu��)Ƕ��ʽ���c�A��Y(ji��)�²���֮�� �A���h(yu��n)Ҋ(ji��n)90+�(xi��ng)Ŀ�@����������2021���
f(xi��)ͬ�����(xi��ng)Ŀ��
�A���h(yu��n)Ҋ(ji��n)90+�(xi��ng)Ŀ�@����������2021���
f(xi��)ͬ�����(xi��ng)Ŀ�� �A���h(yu��n)Ҋ(ji��n)�s�@2021�vӍ��������ȿڱ�Ӱ����I(y��)����Ʒ
�A���h(yu��n)Ҋ(ji��n)�s�@2021�vӍ��������ȿڱ�Ӱ����I(y��)����Ʒ �A���h(yu��n)Ҋ(ji��n)��������2021����h���k��У��Ϣ�W(xu��)�ƺ���(li��n)��
�A���h(yu��n)Ҋ(ji��n)��������2021����h���k��У��Ϣ�W(xu��)�ƺ���(li��n)�� ��ůͬ�й���(chu��ng)�ѿ�(j��) 2019�A���h(yu��n)Ҋ(ji��n)�����������(hu��)���ع�
��ůͬ�й���(chu��ng)�ѿ�(j��) 2019�A���h(yu��n)Ҋ(ji��n)�����������(hu��)���ع� ������УAI�˹����܌W(xu��)�ƽ��O(sh��) �A���h(yu��n)Ҋ(ji��n)�˹������Y��
������УAI�˹����܌W(xu��)�ƽ��O(sh��) �A���h(yu��n)Ҋ(ji��n)�˹������Y�� �A���h(yu��n)Ҋ(ji��n)���������Ĵ�ʡ��(li��n)�W(w��ng)���(hu��)���s�@��(y��u)����I(y��)����
�A���h(yu��n)Ҋ(ji��n)���������Ĵ�ʡ��(li��n)�W(w��ng)���(hu��)���s�@��(y��u)����I(y��)����
