用meteor快速實現跨平臺應用
時間:2018-09-26 來源:未知
用meteor快速實現跨平臺應用
時間:2018-09-26 來源:未知
一:跨平臺APP開發

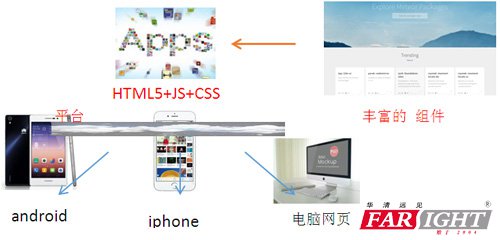
目前采用html5+javascript+css 開發跨平臺應用正成為一個熱點。html5開發網頁的骨架,CSS開發網頁皮膚,JS用于網頁互動。即僅需維護一套代碼,通過不同編譯方式,適配PC端,ios移動端,android移動端。 在跨平臺框架中,meteor 以快速開發著稱。
二: Meteor 強大之處
1. 極速構建
a. 幾條命令完成創建
b. 服務端客戶端一體(屏蔽通訊實現)
c. 包含數據庫
2.Plugin插件 豐富
3.包容第三方(如react)
4.官方文檔完善
三:Meteor App 效果演示
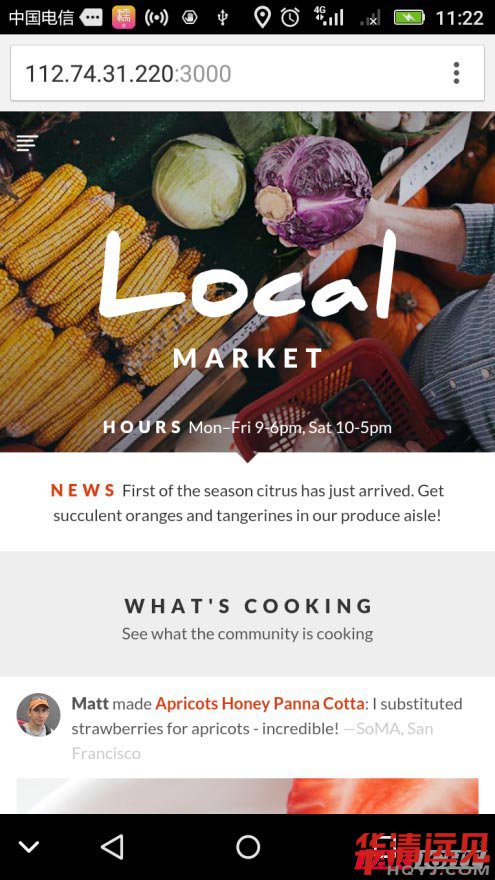
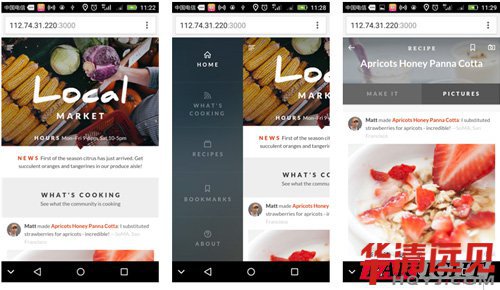
meteor官網上有app 效果演示,如下面的截圖。功能強大。

四:用meteor 快速實現 App
1. 創建
#curl https://install.meteor.com | /bin/sh 安裝meteor
#meteor create a1_hello
#cd a1_hello
#meteor 運行
更改a1_hello.html 保存 網頁會同步變化
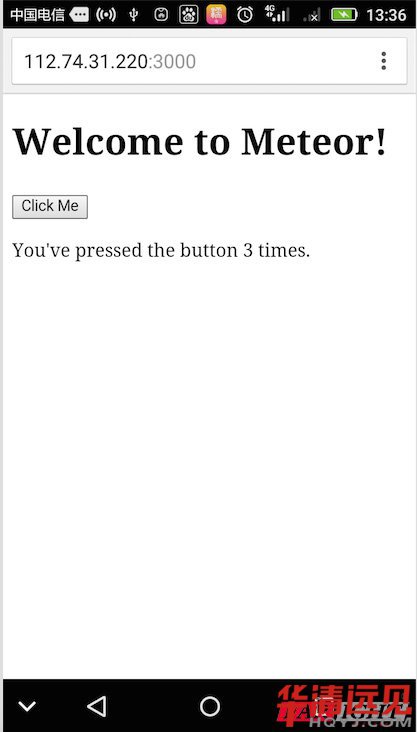
瀏覽器訪問//localhost:3000會看到:

//----源碼a1_hello.html 實現界面的顯示
<head>
<title>a1_hello</title>
</head>
<body>
<h1>Welcome to Meteor!</h1>
{{> hello}} //調用模板hello
</body>
<template name="hello"> //定義模板hello (模塊對外的顯示)
<button>Click Me</button>
<p>Youve pressed the button {{counter}} times.</p> //{{counter} 調用模板hello里的對象counter
</template>
//----源碼a1_hello.js 實現界面的互動
if (Meteor.isClient) { //檢測是否是客戶端,是則使用下面的代碼運行
// counter starts at 0
Session.setDefault('counter', 0); //設置counter的鍵值為0 --- Session 用于處理 鍵值對(key-value)
Template.hello.helpers({ // 實現模板hello的 helpers方法
counter: function () { // 把對象counter和函數function 關聯起來 (接口+實現)
return Session.get('counter'); //返回counter的鍵值
}
});
Template.hello.events({ // 實現模板hello的事件 click button
'click button': function () { //click button 是事件,function是事件觸發的函數 (接口+實現)
// increment the counter when button is clicked
Session.set('counter', Session.get('counter') + 1); //使counter值加一
}
});
}
if (Meteor.isServer) { //檢測是否是服務端,是則使用下面的代碼運行
Meteor.startup(function () {
// code to run on server at startup
});
}
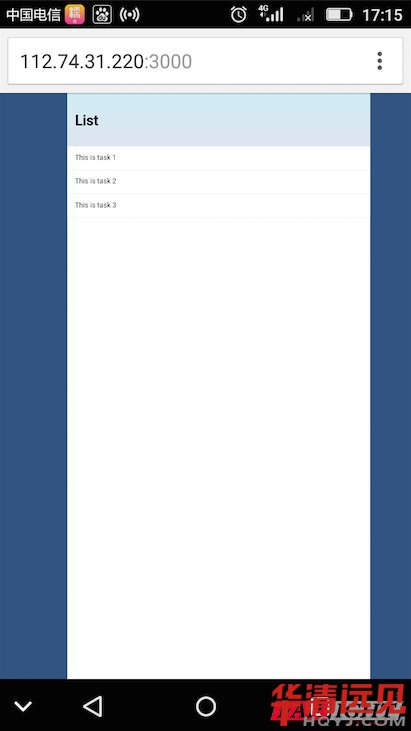
2. 列表顯示

//----源碼a1_hello.html 加入 列表顯示
<head>
<title>list</title>
</head>
<body>
<p class="container">
<h1> List </h1>
{{> task}}
</p>
</body>
<template name="task">
<ul>
<li> list 1</li>
<li> list 2</li>
<li> list 3</li>
</ul>
</template>
//----源碼 a1_hello.css 設置 顯示效果
body { //設置 html中自帶的body標簽對象的 顯示屬性
font-family: sans-serif;
background-color: #315481;
background-image: linear-gradient(to bottom, #315481, #918e82 100%);
background-attachment: fixed;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 0;
margin: 0;
font-size: 14px;
}
.container { //設置自建的類名為container的對象的 顯示屬性
max-width: 600px;
margin: 0 auto;
min-height: 100%;
background: white;
}
header { //設置header對象的 顯示屬性
background: #d2edf4;
background-image: linear-gradient(to bottom, #d0edf5, #e1e5f0 100%);
padding: 20px 15px 15px 15px;
position: relative;
}
ul { //設置ul列表對象的 顯示屬性
margin: 0;
padding: 0;
background: white;
}
li { //設置li列表項對象的 顯示屬性
position: relative;
list-style: none;
padding: 15px;
border-bottom: #eee solid 1px;
}
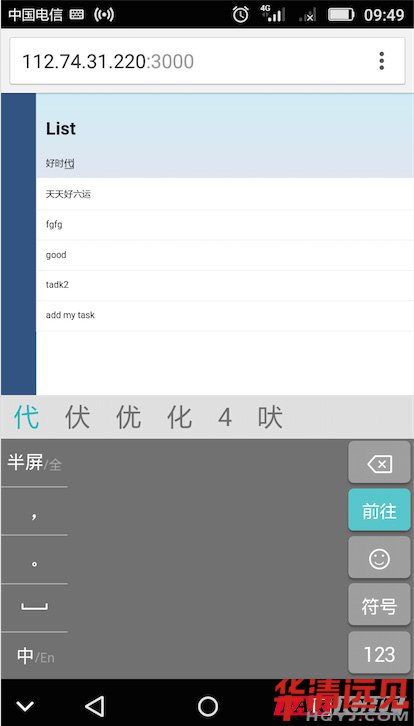
3. 遠程數據庫存儲

//----源碼a1_hello.html 使用表單輸入方式,添加列表內容顯示
<head>
<title>list</title>
</head>
<body>
<p class="container">
<header>
<h1> List </h1>
<form class="new-task"> 加入 表單的輸入項
<input type="text" name="text" placeholder="Type to add new tasks" /> 輸入框里灰色的提示信息
</form>
</header>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</p>
</body>
<template name="task">
<li> {{text}}</li>
</template>
//----源碼a1_hello.js 表單輸入后能插入數據庫中(MongoDB Collection)
Tasks = new Mongo.Collection("tasks"); //創建數據庫連接(MongoDB collection) “tasks" 用于存儲列表內容
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
tasks: function () {
return Tasks.find({},{sort: {createdAt: -1}}); //查找數據庫MongoDB內容并排序, 詳見API文檔 //docs.meteor.com/#/basic/Mongo-Collection-find
}
});
Template.body.events({
"submit .new-task": function (event) { //實現對象new-task的submit事件的觸發函數
// Prevent default browser form submit
event.preventDefault();
// Get value from form element
var text = event.target.text.value;
// Insert a task into the collection
Tasks.insert({
text: text,
createdAt: new Date() // current time
});
// Clear form
event.target.text.value = "";
}
});
}
if (Meteor.isServer) {
Meteor.startup(function () {
// code to run on server at startup
});
}
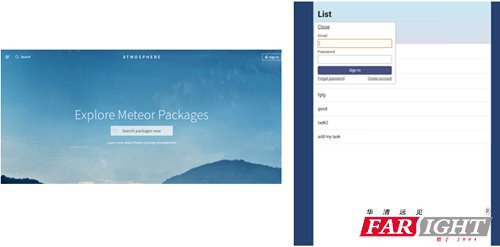
五:豐富組件
搜索組件 https://atmospherejs.com
使用account組件
Ÿ#meteor add accounts-ui
#meteor add accounts-password

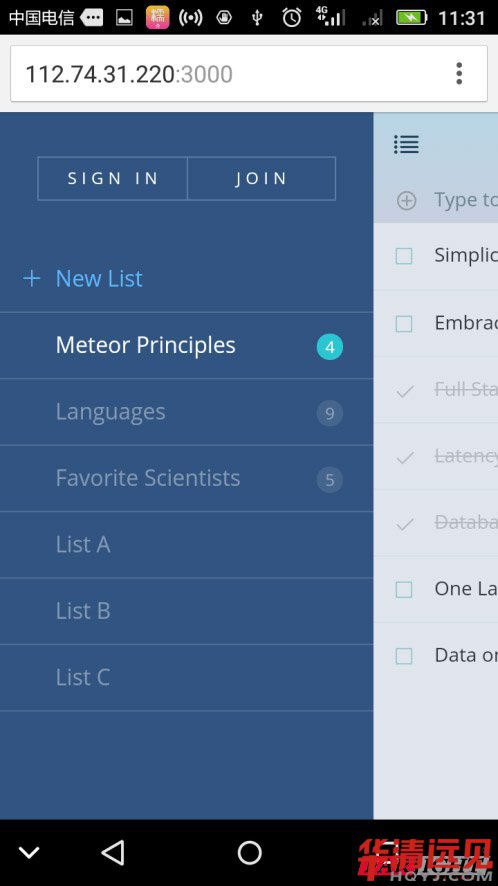
六:開源的樣例
#meteor create --example todos
#cd todos
#meteor
瀏覽器訪問//localhost:3000會看到

#meteor create --example localmarket
#cd localmarket
#meteor
瀏覽器訪問//localhost:3000會看到